AWS Poster
Moca for Amazon Web Services
01/March/2020
Hello, world
main( ) { printf("hello, world\n"); }
Computing is a large, ever growing field, making learning or keeping fresh hard. It would be easier to learn if there was a map, or poster to aid you. I created the "Map Of Computing Architectures" (Moca) to do just that.
Moca is a model of computing, that has been applied to AWS. The model is updated as AWS evolves, and can be consumed in two ways. Firstly as a ~A1 poster (24×36″), that provides you with a view of the whole AWS landscape. Secondly as a tool, "DeStack". DeStack deconstructs your stack (using your stack template file), and tells you "what's new" for your stack.
The poster has been upgraded to ~A1 poster (24×36″) to cope with the number of AWS services. The original poster was 16×20″, but by the end of Q1 2021 AWS had released so many new products that it was full. With the larger style poster, a larger font and layout can be used, as well as creating space for additional services.
The poster is available to buy now:
| Country | Store |
| US | Buy poster ($ USD) |
| UK | Buy poster (£ GBP) |
| Australia | Buy poster ($ AUD) |
The tool is in beta, and it's aim is to help you keep up-to-date with changes that are relevant to your stack. Its available online, and is free to use: DeStack.
This rest of this post covers the "why" of Moca, and applies it to Amazon Web Services (AWS). Having a way for you, and your whole team to see the AWS cloud will help you in multiple ways:
-
If you are just getting started with AWS then Moca will help you create a mental model of the whole AWS landscape. With simple plain language descriptions, you can understand what each product does.
-
If you are a veteran of AWS then it will help you keep up-to-date with new products, and what the alternatives for each product are (similar products are next to each other). You can see what resource a product owns, and if its infrastructure, unmanaged, or managed.
-
And as an AWS expert it ensures you know all of AWS products, equipping you with a rich palette of choices, as well as helping with study for certifications.
The challenge before us all
the paradox of choice
I worked at AWS for 8 years as a Solutions Architect (SA) advising customers on their architecture. I had the privilege to work with both field and engineering teams, and ultimately build and launch an AWS service. Even as a engineer inside AWS, I still found it hard to learn and understand all of AWS's products.
At my last count AWS has 308 products. If you wanted to just build a mental model of AWS, how would you get started? What does the whole of the AWS landscape look like? I have had many thousands of conversations with customers and the questions I kept hearing, and still hear are:
-
How do I keep up with Amazon's rate of innovation?
-
How do I make sure we are not re-inventing the wheel? Are there AWS products we can use to accelerate our delivery?
-
How do I keep my architectures up-to-date?
It can be frustrating to look at product names or marketing graphics, and not be able to understand what a product actually does. Amazon S3 is probably AWS most recognizable product, but its not obvious to a new user what it is, or does.
The goal of Moca is to answer those questions, and create a consistent way to understand the computing landscape. In this post we apply Moca to AWS. Hopefully, Moca will be a timeless approach, but of course as AWS evolves, the plan is to keep Moca fresh, and flexible - evolving the approach as needs and innovation demands.
Memory mapped
What kind of map is needed? Atlas shrugged
We can learn from those who have gone before us, how have other fields created maps?
-
Linnaean taxonomy: organizes forms of life, created by Carl Linnaeus. Uses three "kingdoms" (animal, vegetable, and mineral) his approach created modern taxonomy. Has been expanded and refined overtime, especially with the influence of DNA.
-
Periodic table: classifies chemical elements, many different people influenced its final shape, but most notably Dmitri Mendeleev. Uses "atomic number" to arrange elements in groups and periods, it is used in many sciences including chemistry and nuclear physics. Has been advanced through Spectroscopy and Synthetic elements.
-
Geologic time scale: organizes layers of rock, created by many including Nicolas Steno. Splits time into eons, eras, periods, epochs and ages. It's used in many sciences, including geology and paleontology (Jurassic Dinosaurs!). Has been made more accurate with the advent of Radiometric dating techniques such as carbon dating.
These all provide a model for understanding a field. Each of them allows you to understand the scope of a field, and see how it all fits together. Could I create a map for Computing Architectures? What would that require, and how do I make sure it's useful?
Maps, reduced
what are the requirements for a good map?
Looking at probably the most powerful example, the Periodic Table, it has certain feature we want to copy:
-
Model, creates a way to reason about elements
-
Simple 2D Visual representation, suitable for print or static display
-
Consistent approach, atomic number defines the result
-
Use of colors to highlight groupings
-
Compact, but extensible
Simon Wardley talks about "The importance of maps in military history", using the example of the ancient battle of the pass of Thermopylae. Quite clearly a SWOT diagram is not as useful as a map in a battle, and Simon calls out in "Categorising situational awareness" what makes a map useful:
-
visual representation
-
context specific
-
position of components
-
anchor
-
movement
Ideally I'd want to satisfy all these requirements to make a useful map. I also wanted to create an underlying model that allowed me to reason about computing architectures. With a model I can draw more than just a map, and I can use it to reason about AWS products.
My key goal is to help people who are learning or using AWS. So I focus on the intent of a product, rather than an academically correct definition. Lots of products have multiple uses, but I focus on its primary use, what was the intent of the team when they created the product.
The first axis: Areas
fundamentals
Creating the first axis is challenging, as unlike chemistry, there is no atomic number for computing architectures. Looking at AWS products, there are some obvious groups. Amazon S3, Amazon SQS, and Amazon EC2 were the first three products launched by AWS. As an engineer, I think of these as: S3 is a storage product, SQS a messaging product, and EC2 a compute product. If you apply this engineering viewpoint to the whole of AWS you discover three areas of computing architectures:
-
Data: how information is structured and stored
-
Execution: code, process and orchestration
-
Movement: communications and messaging
These three areas seemed obvious in retrospect, they work at the micro level of describing how a computer works (von Neumann architecture), and they work at the macro level of AWS products.
As I worked through all of AWS products I started to see the Areas as an overlapping spectrum. Some products were very "pure", Amazon EBS (a virtual storage device) slotted nicely under Data, whilst Amazon RDS was a mix of Data and Execution. As I worked through more products, I started to see that the intersections of the Areas were as important as the Areas themselves.
Intersections
interesting things happen at the intersections of domains
Lots of products rightly sit better at the intersections of the areas, for example Amazon RDS is a product, where data and compute are combined as a database. This led me to add areas for the intersections:
-
Data-Execution: querying information and databases
-
Execution-Movement: security, compliance and best-practices
-
Movement-Data: data transfer and migration
I named these secondary areas "[first area]-[second area]", and it became clear that this axis looked more like a circle than a line. "Movement-Data" is to the right of "Movement", but also to the left of "Data".
With the intersections added, our first axis is made of six area. A circular axis would be graphically interesting, but I felt that the intersections should have their own identity. Also, a curved surface for the axis could make readability difficult. So this leads to a six-side polygon: a hexagon.
-
Data: how information is structured and stored
-
Data-Execution: querying information and databases
-
Execution: code, process and orchestration
-
Execution-Movement: security, compliance and best-practices
-
Movement: communication and messaging
-
Movement-Data: data transfer and migration
The second Axis: Scope
small cow, far away cow
So with the first axis we can now place products in 60° segments. But, how would products in the same segment be separated on our map? This was the purpose of the second axis, and distance seemed natural. A few example products might help:
-
AWS Wavelength: runs at the edge of the mobile network
-
AWS Outposts: runs in your Data-Center
-
Amazon EC2: runs in the cloud
-
Amazon Route 53: is a global cloud product
-
AWS Ground Station: runs near the uplink for a satellite
So the second axis becomes "scope", in what scope does the product run/operate.
Applied to AWS
show me the money
How do we show each individual product? We can take the compact form of the periodic table and do the same for each product. For example we can indicate which area a product belongs to with a dotted line (area-indicator). As well as provide information on:
-
Primary resource: Primary resource that it owns, "db" for RDS
-
Variations: a count (top-left) of sub-products related to the product, includes helper products such as "AWS Performance Insights", as well as variations (Amazon RDS for MySQL, Amazon RDS for PostgreSQL, Amazon Aurora, etc)
-
Prefix: Prefix is either "Amazon" or "AWS", "Amazon" for RDS
-
Full name: product name, "Relational Database Service" for RDS
-
Short name: short unique name, "RDS"
-
What: what does it provide (plain language), "relational database" for RDS
-
Year: what year was it announced/launched
-
Operations mode: how to manage (infrastructure, unmanaged, managed), "managed" for RDS
We highlight special classes of product by changing the color of the area-indicator:
-
Red: Security
-
Green: Orchestration
-
White: Machine Learning
Here we can see that Amazon GuardDuty is a security related product.
Putting it all together
1+1 equals..
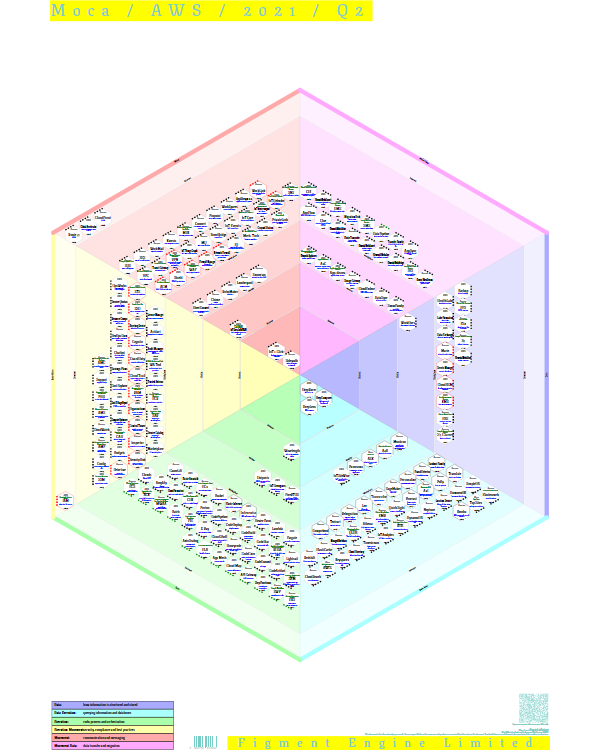
We can now combine all three elements together, the area axis, the scope axis
and
the individual products. From this we can generate a visual map:

[click to zoom]
Errors, Ommissions & Suggestions
Quality matters
It's taken many hundreds of hours to produce the Map Of Computing Architectures, and the opportunity for me to introduce error is large. Of course AWS also continues to update and release new products. So if you spot any of my errors, or improvements that could be made please contact me by email (mocagon at figmentengine.com).
Whilst I am collecting feedback I will also work on:
-
Availability: Make the poster more widely available
-
Freshness: I will update Map Of Computing Architectures once a quarter with new products, and changes.
-
Explore: I will be exploring how the underlying model can be used, for example it's used in this post to automatically glossarize product names. I will also look at how the model can help you - any requests please email me (mocagon at figmentengine.com)
I've found building this useful, but of course I am just one person, so please send feedback! This page will be updated as I fix mistakes and make progress.
Kind regards,